Customize radio buttons and checkboxes with CSS sprites
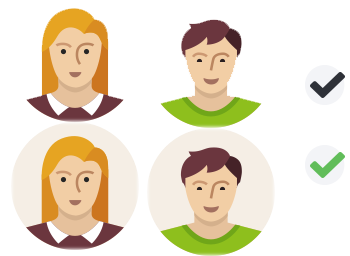
To replace a radio button or a checkbox with a sprite, you first need
to create the sprite image. For this free tutorial, we use the
following sprites:

Notice that we’ve used the same HTML as we’ve used for the CSS only radio buttons and checkboxes. The only difference is the class and an extra span element for the checkboxes.
Demo
We can imagine that you want to play & edit these demo's. View & edit these CSS radio buttons and checkboxes on JSFiddle.
Complete code
<html><head>
<style type="text/css">
/******************/
/* Default styles */
/******************/
*{margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}
body{background: #f5f5f5;}
form{border-top: 1px solid #bdbdbd;padding: 25px;}
form h2{margin: 0 0 20px 15px; font-weight: bold;font-size: 20px;font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;}
p{text-align: center;}
p:first-child{margin:25px 0;}
p:last-child{margin: 50px 0 0 0;}
input[type=radio].default, input[type=checkbox].default{display:inline-block!important;margin-left: 15px;}
/*****************************************/
/* Radio buttons sprite background image */
/*****************************************/
input[type=radio]{display:none;}
input[type=radio] + label.male{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(https://psdtowp.net/images/resources/male.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
input[type=radio]:checked + label.male{background-position: 0 -128px;}
input[type=radio] + label.female{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(https://psdtowp.net/images/resources/female.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
input[type=radio]:checked + label.female{background-position: 0 bottom;}
/**************************************/
/* Checkboxes sprite background image */
/**************************************/
input[type=checkbox]{display:none;}
input[type=checkbox] + label.check{
display:inline-block;
cursor: pointer;
outline: 0;
width: 40px;
height: 40px;
background-image: url(https://psdtowp.net/images/resources/checkbox.png);
background-repeat: no-repeat;
background-position: 0 0;
margin-right: 25px;
text-align: center;
font-weight: bold;
}
input[type=checkbox] + label.check span{vertical-align: -60px;}
input[type=checkbox]:checked + label.check{background-position: 0 bottom;}
</style>
<title> Custom Radio and checkbox</title>
<script type="text/javascript">//<![CDATA[
window.onload=function(){
}//]]>
</script>
</head>
<body>
<form action="" method="">
<h2>Radio Buttons → Default</h2>
<input id="radio-default-1" name="radio-default" class="default" type="radio">
<label for="radio-default-1">Radio Button 1</label>
<input id="radio-default-2" name="radio-default" class="default" type="radio">
<label for="radio-default-2">Radio Button 2</label>
<input id="radio-default-3" name="radio-default" class="default" type="radio">
<label for="radio-default-3">Radio Button 3</label>
</form>
<form action="" method="">
<h2>Custom Radio Buttons → sprite background image</h2>
<input id="radio-img-1" name="radio-btns-sprite" type="radio">
<label for="radio-img-1" class="male">Male</label>
<input id="radio-img-2" name="radio-btns-sprite" type="radio">
<label for="radio-img-2" class="female">Female</label>
</form>
<form action="" method="">
<h2>Checkbox → Default</h2>
<input id="checkbox-default-1" name="checkbox-default" class="default" type="checkbox">
<label for="checkbox-default-1">Checkbox 1</label>
<input id="checkbox-default-2" name="checkbox-default" class="default" type="checkbox">
<label for="checkbox-default-2">Checkbox 2</label>
<input id="checkbox-default-3" name="checkbox-default" class="default" type="checkbox">
<label for="checkbox-default-3">Checkbox 3</label>
</form>
<form action="" method="">
<h2>Custom Checkboxes → sprite background image</h2>
<input id="check-1" name="checkbox-btns-sprite" type="checkbox">
<label for="check-1" class="check"><span>1</span></label>
<input id="check-2" name="checkbox-btns-sprite" type="checkbox">
<label for="check-2" class="check"><span>2</span></label>
<input id="check-3" name="checkbox-btns-sprite" type="checkbox">
<label for="check-3" class="check"><span>3</span></label>
</form>
</body></html>
Create the HTML
Once you’ve created your sprite images, you will need to create the HTML. Below you will find the HTML we created for this demo. If you need more information about this, consult the following article: Customize radio buttons and checkboxes with only CSS
Radio buttons HTML:
<input type="checkbox" id="checkbox-default-1" name="checkbox-default" class="default">
<label for="checkbox-default-1">Checkbox 1</label>
<input type="checkbox" id="checkbox-default-2" name="checkbox-default" class="default">
<label for="checkbox-default-2">Checkbox 2</label>
<input type="checkbox" id="checkbox-default-3" name="checkbox-default" class="default">
<label for="checkbox-default-3">Checkbox 3</label>
Checkboxes HTML:
<input type="checkbox" id="check-1" name="checkbox-btns-sprite">
<label for="check-1" class="check"><span>1</span></label>
<input type="checkbox" id="check-2" name="checkbox-btns-sprite">
<label for="check-2" class="check"><span>2</span></label>
<input type="checkbox" id="check-3" name="checkbox-btns-sprite">
<label for="check-3" class="check"><span>3</span></label>
<input type="checkbox" id="checkbox-default-1" name="checkbox-default" class="default">
<label for="checkbox-default-1">Checkbox 1</label>
<input type="checkbox" id="checkbox-default-2" name="checkbox-default" class="default">
<label for="checkbox-default-2">Checkbox 2</label>
<input type="checkbox" id="checkbox-default-3" name="checkbox-default" class="default">
<label for="checkbox-default-3">Checkbox 3</label>
Checkboxes HTML:
<input type="checkbox" id="check-1" name="checkbox-btns-sprite">
<label for="check-1" class="check"><span>1</span></label>
<input type="checkbox" id="check-2" name="checkbox-btns-sprite">
<label for="check-2" class="check"><span>2</span></label>
<input type="checkbox" id="check-3" name="checkbox-btns-sprite">
<label for="check-3" class="check"><span>3</span></label>
Create the CSS
Once the HTML is created, it’s time to replace the label texts with the sprite. You do this by starting with setting the width and height of the image (not the entire sprite’s width and height, but only from the default image). Use background-image: url(); to invoke the sprite, add the background-repeat: no-repeat; and set the background-position: 0 0;. Lastly you want to add a negative text-indent so the label texts won’t be visible. Now your default image, which will represent the ‘off state’, will be displayed.Notice that we’ve used the same HTML as we’ve used for the CSS only radio buttons and checkboxes. The only difference is the class and an extra span element for the checkboxes.
First hide the inputs using CSS:
input[type=radio]{display:none;}
input[type=checkbox]{display:none;}
input[type=radio]{display:none;}
input[type=checkbox]{display:none;}
Second, style the radio button and checkbox labels with CSS:
Radio Buttons:
input[type=radio] + label.male{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(img/male.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
Checkboxes:
input[type=checkbox] + label.check{
display:inline-block;
cursor: pointer;
outline: 0;
width: 40px;
height: 40px;
background-image: url(img/checkbox.png);
background-repeat: no-repeat;
background-position: 0 0;
margin-right: 25px;
text-align: center;
font-weight: bold;
}
When
you’ve managed to get the label replaced by the default image, it’s
time to add the ‘on state’ which will be the state where the radio
button or checkbox is clicked and the image must change to the second
version of the image, which is positioned at the bottom of the sprite.
This is done by changing the following CSS: background-position: 0
bottom;.Radio Buttons:
input[type=radio] + label.male{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(img/male.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
Checkboxes:
input[type=checkbox] + label.check{
display:inline-block;
cursor: pointer;
outline: 0;
width: 40px;
height: 40px;
background-image: url(img/checkbox.png);
background-repeat: no-repeat;
background-position: 0 0;
margin-right: 25px;
text-align: center;
font-weight: bold;
}
Radio Buttons hover and checked CSS:
input[type=radio]:checked + label.male{background-position: 0 -128px;}
input[type=radio] + label.female{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(img/female.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
input[type=radio]:checked + label.female{background-position: 0 bottom;}
Checkboxes hover and checked CSS:
input[type=checkbox] + label.check span{vertical-align: -60px;}
input[type=checkbox]:checked + label.check{background-position: 0 bottom;}
When
you click on your radio buttons or checkboxes, the sprite will do its
job and will switch between the images within the sprite. Notice that
we’ve added a span element for the checkboxes so we can give the text
within that span a custom position, just below the image.input[type=radio]:checked + label.male{background-position: 0 -128px;}
input[type=radio] + label.female{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(img/female.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
input[type=radio]:checked + label.female{background-position: 0 bottom;}
Checkboxes hover and checked CSS:
input[type=checkbox] + label.check span{vertical-align: -60px;}
input[type=checkbox]:checked + label.check{background-position: 0 bottom;}
Demo
We can imagine that you want to play & edit these demo's. View & edit these CSS radio buttons and checkboxes on JSFiddle.
Complete code
<html><head>
<style type="text/css">
/******************/
/* Default styles */
/******************/
*{margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}
body{background: #f5f5f5;}
form{border-top: 1px solid #bdbdbd;padding: 25px;}
form h2{margin: 0 0 20px 15px; font-weight: bold;font-size: 20px;font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;}
p{text-align: center;}
p:first-child{margin:25px 0;}
p:last-child{margin: 50px 0 0 0;}
input[type=radio].default, input[type=checkbox].default{display:inline-block!important;margin-left: 15px;}
/*****************************************/
/* Radio buttons sprite background image */
/*****************************************/
input[type=radio]{display:none;}
input[type=radio] + label.male{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(https://psdtowp.net/images/resources/male.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
input[type=radio]:checked + label.male{background-position: 0 -128px;}
input[type=radio] + label.female{
display:inline-block;
cursor: pointer;
outline: 0;
width: 128px;
height: 128px;
background-image: url(https://psdtowp.net/images/resources/female.png);
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -99999px;
}
input[type=radio]:checked + label.female{background-position: 0 bottom;}
/**************************************/
/* Checkboxes sprite background image */
/**************************************/
input[type=checkbox]{display:none;}
input[type=checkbox] + label.check{
display:inline-block;
cursor: pointer;
outline: 0;
width: 40px;
height: 40px;
background-image: url(https://psdtowp.net/images/resources/checkbox.png);
background-repeat: no-repeat;
background-position: 0 0;
margin-right: 25px;
text-align: center;
font-weight: bold;
}
input[type=checkbox] + label.check span{vertical-align: -60px;}
input[type=checkbox]:checked + label.check{background-position: 0 bottom;}
</style>
<title> Custom Radio and checkbox</title>
<script type="text/javascript">//<![CDATA[
window.onload=function(){
}//]]>
</script>
</head>
<body>
<form action="" method="">
<h2>Radio Buttons → Default</h2>
<input id="radio-default-1" name="radio-default" class="default" type="radio">
<label for="radio-default-1">Radio Button 1</label>
<input id="radio-default-2" name="radio-default" class="default" type="radio">
<label for="radio-default-2">Radio Button 2</label>
<input id="radio-default-3" name="radio-default" class="default" type="radio">
<label for="radio-default-3">Radio Button 3</label>
</form>
<form action="" method="">
<h2>Custom Radio Buttons → sprite background image</h2>
<input id="radio-img-1" name="radio-btns-sprite" type="radio">
<label for="radio-img-1" class="male">Male</label>
<input id="radio-img-2" name="radio-btns-sprite" type="radio">
<label for="radio-img-2" class="female">Female</label>
</form>
<form action="" method="">
<h2>Checkbox → Default</h2>
<input id="checkbox-default-1" name="checkbox-default" class="default" type="checkbox">
<label for="checkbox-default-1">Checkbox 1</label>
<input id="checkbox-default-2" name="checkbox-default" class="default" type="checkbox">
<label for="checkbox-default-2">Checkbox 2</label>
<input id="checkbox-default-3" name="checkbox-default" class="default" type="checkbox">
<label for="checkbox-default-3">Checkbox 3</label>
</form>
<form action="" method="">
<h2>Custom Checkboxes → sprite background image</h2>
<input id="check-1" name="checkbox-btns-sprite" type="checkbox">
<label for="check-1" class="check"><span>1</span></label>
<input id="check-2" name="checkbox-btns-sprite" type="checkbox">
<label for="check-2" class="check"><span>2</span></label>
<input id="check-3" name="checkbox-btns-sprite" type="checkbox">
<label for="check-3" class="check"><span>3</span></label>
</form>
</body></html>
Comments
Post a Comment